皆様こんにちは。
デジタルマーケッターのケンズです(#^^#)
今回はchatGPTを使って長年の夢だったブラウザゲームを制作してみたので、そのやり方や作品を公開したいと思います。
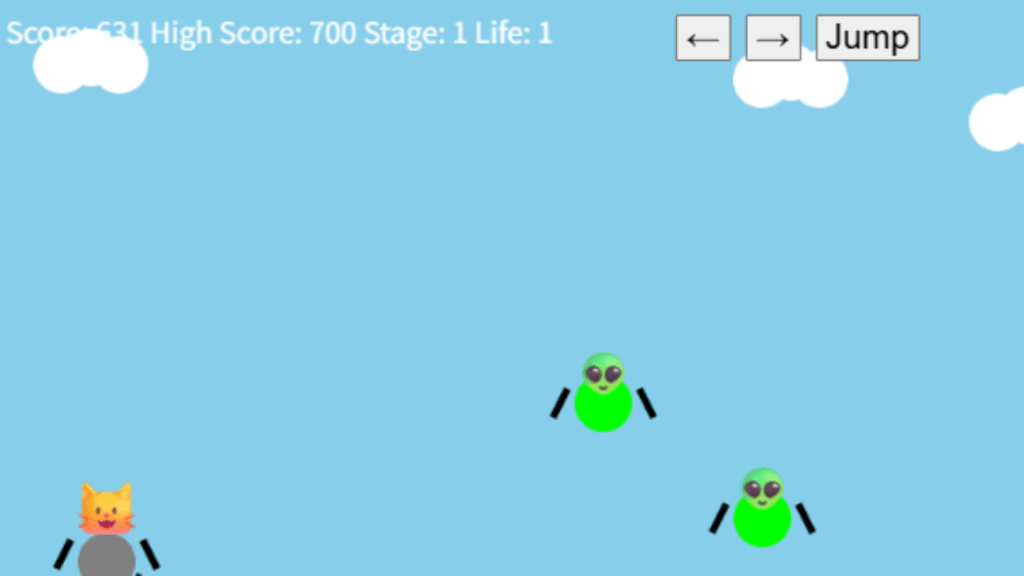
今回制作したブラウザゲームはこちら

↑ちなみに今回試作品として作ったのはこんな感じの横スクロールゲームです。
やる気が起きればもう少しブラッシュアップします…。
↑ここにも貼っておきますが、リンクに飛んでやった方が操作説明なども記載しているのでやりやすいかもです…(;´・ω・)
chatGPTでブラウザゲームの作り方

作り方はいたってシンプルです。
- chatGPTにブラウザゲームを制作したい旨を伝える。
- どんなゲームかのアイデアを伝える。
- HTMLのコードを書いてもらう
- そのコードをメモ帳アプリなどに貼り付ける
- .htmlファイルとして保存する
- 保存したhtmlファイルをワードプレスにアップロード(メディアとして)
- アップロードしたhtmlファイルのurlをメディア画面から取得(コピー)
- コピーしたurlをiframeで埋め込む(ブロックエディタのカスタムHTMLで)
これだけです。
自作の画像などを使いたい場合は、ゲームのコードのhtmlファイルと同じディレクトリ内に画像ファイルも入れたりする必要がありますが、自作画像を使わないタイプ(今回筆者が制作したようなシンプルなもの)ならば、その必要はありません。
自作画像やファイルを使う場合

自作画像や効果音などのファイルを使用する場合は、使用しているレンタルサーバーにファイルをアップロードしたり、プラグインを使用してファイルをアップロードする必要と、そのファイルをゲームのコードが入ったhtmlファイルと同じディレクトリ内に収める必要があります。
若干知識が必要になりますが、このあたりもchatGPTに手順を聞きながらやれば簡単にできちゃいます。(実際にノー知識の筆者が聞きながらやったらできた)
エラーやフリーズとの格闘

作り方はいたってシンプルなのですが、完成までは割と苦労の連続でした…。
chatGPTが書いてくれたコードを試してみては、エラーやフリーズなどのバグをテストプレイで見つけ、それをまたchatGPTにブラッシュアップしてもらい少しずつ改良を加えていく感じになります。
ちなみに製作開始から完了まで、実に5時間ほどかかってしまいました(笑)
プレイしてくれたら嬉しいな…
という事で今回はchatGPTで素人がブラウザゲームを作ってみた!という記事を書いてみましたが、いかがだったでしょうか。
時間があれば今回作ったブラウザゲームの手直しと、新しいブラウザゲームの製作への挑戦もしてみたいと思っているので、是非その際は遊んでやってください…(;^ω^)
今回のブラウザゲームにも一応ハイスコア機能をつけたので、なんかこれはすげえんじゃねえの?みたいなスコアが出た人は、スクリーンショット撮って見せて自慢してくださいね~(笑)
chatGPT関連記事一覧
Soraで生成した画像の商用利用は可能なのか、chatGPTに聞いてみた | KENS/ケンズワープ
ChatGPT PlusプランでのSora画像生成上限数は?クレジット残量の確認方法は? | KENS/ケンズワープ
『Soraのウォーターマークの透かしが入ったままの動画を、収益化しているYouTubeにアップロードして公開しても、規約的に問題はありませんか?』という疑問について | KENS/ケンズワープ






















、脱毛の実演販売員-160x90.jpg)
-120x68.jpg)

コメント